JavaScript
Empowering Frontend Interactivity
JavaScript is used in this example to create a digital clock that displays the current time on a webpage. Through a combination of functions and continuous updates, the clock comes to life, providing visitors with a dynamic and interactive experience.
:
:

When it comes to web development, JavaScript is the structural framework that gives online environments life, much like the fundamental components of a house give living places vibrancy. Functioning as a popular programming language at its core, it works closely with HTML and CSS to create the structural design for the internet, much as how necessary components make a house's structure.
Clock Logic: Bringing Time to Life
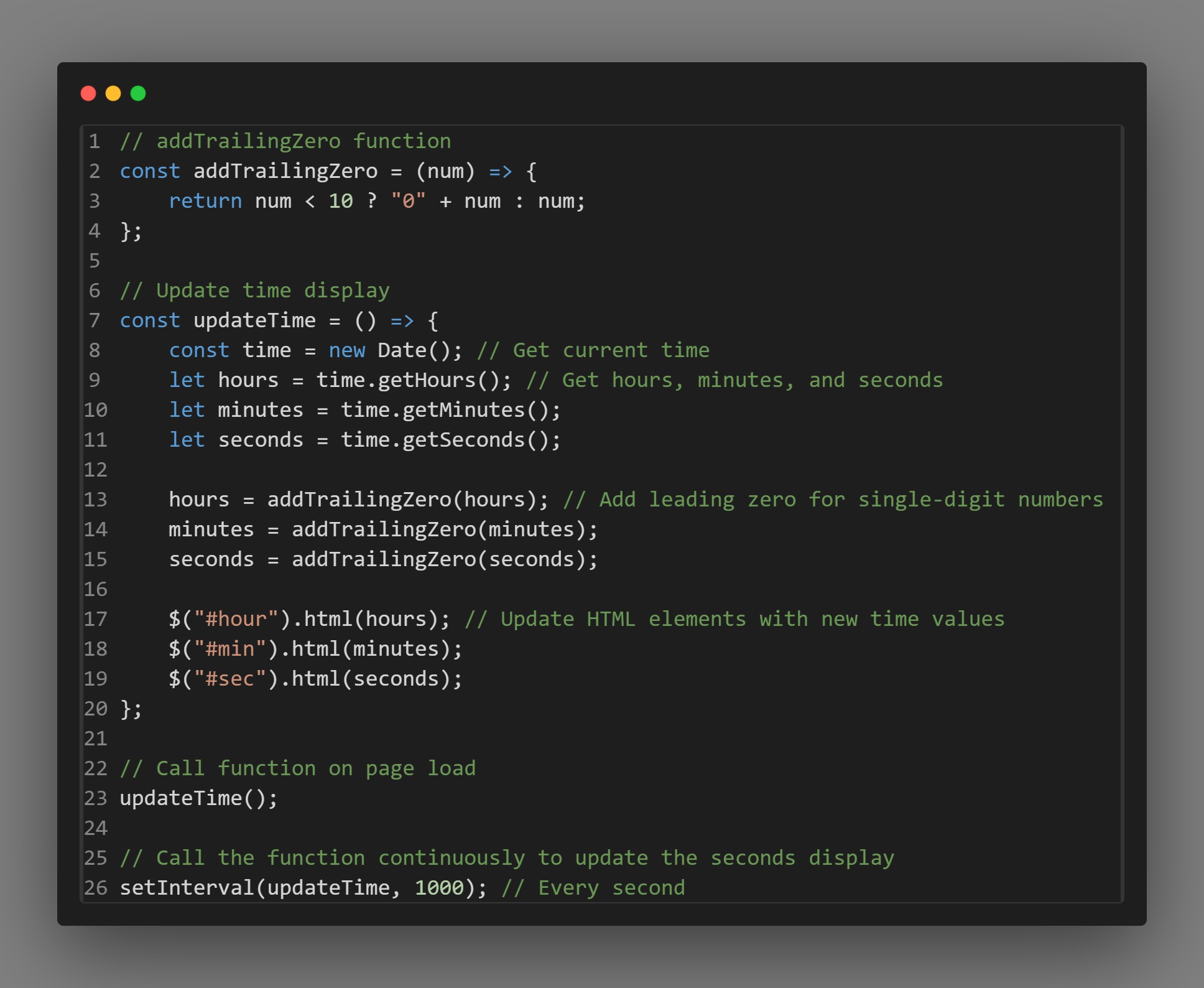
JavaScript, often described as the language of the web, is used to make websites more dynamic and interactive. JavaScript is used in this example to create a digital clock that displays the current time on a webpage. Through a combination of functions and continuous updates, the clock comes to life, providing visitors with a dynamic and interactive experience.
Adding Trailing Zeros: Making Numbers Look Neat
The first part of the code defines a function called addTrailingZero. This function ensures that single-digit numbers, such as hours, minutes, and seconds, are displayed with a leading zero for aesthetic consistency. For instance, instead of just displaying "1" for the hour, it will display "01", making the time format easier to read.
Updating the Time: Capturing the Current Moment
The updateTime function retrieves the current time from the user's device using JavaScript's Date object. It then formats the hours, minutes, and seconds using the addTrailingZero function we mentioned earlier. This ensures that the time displayed on the webpage is always in a neat and consistent format.
Displaying the Time: Bringing the Clock to Life
The final part of the code updates the HTML elements on the webpage with the current time. The hours, minutes, and seconds are displayed in designated areas of the webpage, allowing visitors to see the current time without needing to check their devices.
Continuous Updates: Keeping Time Moving
To ensure that the clock always shows the correct time, the updateTime function is called when the webpage loads. Additionally, it's set to run every second using a JavaScript function called setInterval. This means that the clock is constantly updating in real-time, giving visitors an accurate representation of the current time.
But wait, there's even more
- React
- React, also known as React.js, is one of the best JavaScript frameworks in the front-end category.
- Angular
- Angular is an open-source framework by Google for building dynamic single-page web applications.
- Vue.js
- Vue.js or Vue is an open-source lightweight front-end JavaScript framework used to build creative user interfaces.